Avatar
Table of Contents
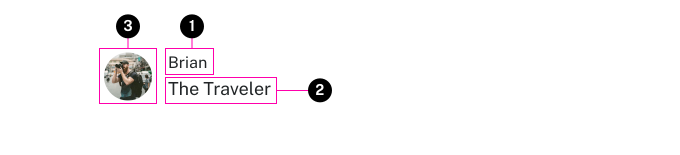
Anatomy

- Name
- Title (optional)
- Image (optional)
The image should be a square, as it will be rounded into a circle.
Specifications
Properties
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
| name | string | Users's name. | Yes | - |
| title | string | Users's title. | No | - |
| image | integer | WordPress image ID. | No | - |
| class | string | list of additional classes to apply to main element. | No | - |
Changelog
1.1.0
- avatar added
Examples
Default

Brian
The Traveler
{{ include( 'components/avatar.twig', {
name: "Brian"
title: "The Traveler"
image: "example-user-square.jpg"
} ) }}No Image
Brian
The Traveler
{{ include( 'components/avatar.twig', {
name: "Brian"
title: "The Traveler"
} ) }}