Card
Table of Contents
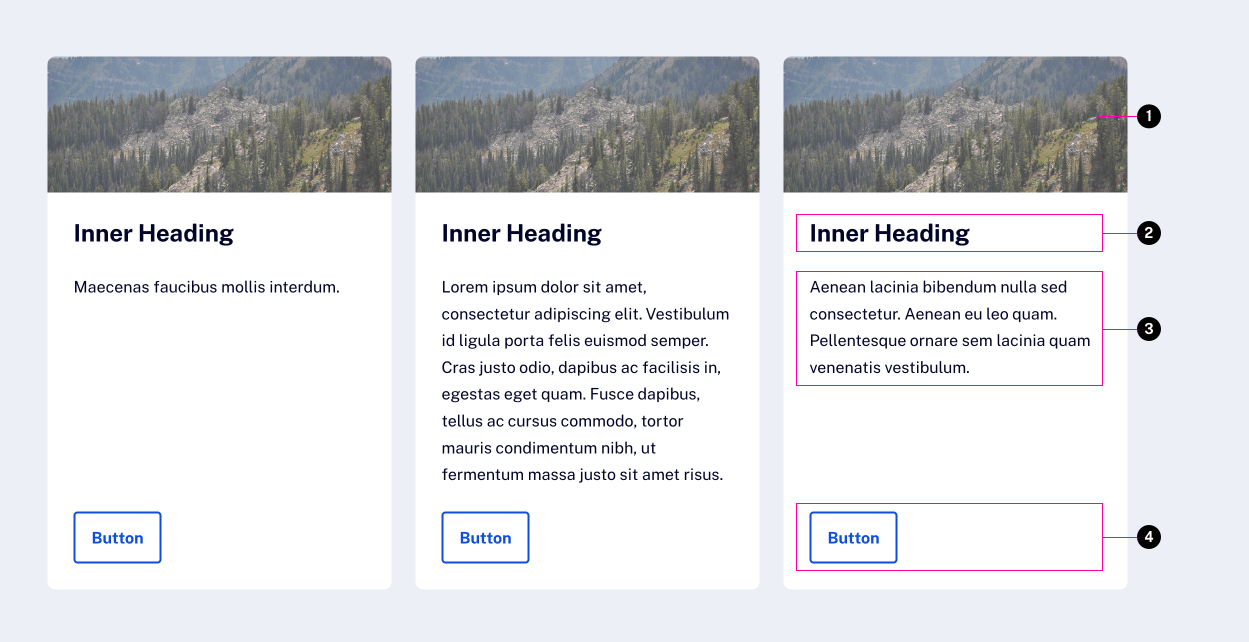
Anatomy

- Image (Optional)
- Header (Optional)
- Content (Optional)
- Footer (Optional)
Usage Guidelines
- We will not be able to do multi-color text configurable
- Cards accommodate standard text formatting, alignment and sizing
- Users should use rows and columns to align the cards
- Users have the ability to add a full width image to the top of cards
- Cards can be used in any component
Desktop
- The content in the cards can be formatted like the mockup by adding a fact and setting the style to "Large Value"
- If the content in each card will be more than a few sentences, consider using Accordions - Card Version
WordPress
This component can be added to post content with the Card block in the Gutenberg editor.
Specifications
Properties
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
| content | string | inner HTML markup. | - | - |
| attrs | array | list of additional HMTL attributes to apply to main element. | - | - |
| └ item | string | - | - | - |
| class | string | list of additional classes to apply to main element. | - | - |
Styling
Colors
| Name | Application | Custom Property | Roles | Default Opacity | Description |
|---|---|---|---|---|---|
| bg-color | background | - | surface | - | Only applies when there is no 'u-bg--' class present |
| text-color | text | - | on-surface | - | Only applies when there is no 'u-bg--' class present |
| border-color-hover | border | - | primary | - | Only applies to cards with the '--action' modifier |
Changelog
6.41.0 (2026-01-15)
- fix: use createBlock for new card-body block (8c67290)
6.31.0 (2025-07-14)
1.37.0 (2022-08-18)
- fix: fix spacing of copy sections with media (a11b221)
1.31.0 (2022-04-15)
1.21.0 (2021-06-14)
- fix: add max-width at small breakpoints in certain layouts (cd88731)
- fix: change max-width to percentage (012a956)
1.20.1 (2021-06-02)
- fix: standardize spacing within subsections (c17a408)
1.15.0
- card added
Examples
Default
Inner Heading
Maecenas faucibus mollis interdum.
{{ include( 'components/card.twig', {
content: "<h2 class='h3'>Inner Heading</h2><p>Maecenas faucibus mollis interdum.</p>"
} ) }}Additional Content
Faucibus mollis
Inner Heading
Maecenas faucibus mollis interdum.
<x-card> <x-slot name="content"> <p class='highlight'>Faucibus mollis</p> <h2 class='h3'>Inner Heading</h2> <p>Maecenas faucibus mollis interdum.</p> </x-slot> <x-slot name="footer"> <x-button href="http://example.com" variant="outlined">Read More</x-button> </x-slot> </x-card>
Card Collection

Inner Heading
Maecenas faucibus mollis interdum.

Inner Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id ligula porta felis euismod semper. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.

Inner Heading
Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
<div class="tux-l-row u-align-stretch">
<x-card>
<x-slot name="media">
{{ wp_image('hero-background-lg.jpg') }}
</x-slot>
<x-slot name="content">
<h3>Inner Heading</h3>
<p>Maecenas faucibus mollis interdum.</p>
</x-slot>
<x-slot name="footer">
<x-button href="#" variant="outlined">Button</x-button>
</x-slot>
</x-card>
<x-card>
<x-slot name="media">
{{ wp_image('hero-background-lg.jpg') }}
</x-slot>
<x-slot name="content">
<h3>Inner Heading</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id ligula porta felis euismod semper. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
</x-slot>
<x-slot name="footer">
<x-button href="#" variant="outlined">Button</x-button>
</x-slot>
</x-card>
<x-card>
<x-slot name="media">
{{ wp_image('hero-background-lg.jpg') }}
</x-slot>
<x-slot name="content">
<h3>Inner Heading</h3>
<p>Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p>
</x-slot>
<x-slot name="footer">
<x-button href="#" variant="outlined">Button</x-button>
</x-slot>
</x-card>
</div>