Slider
Table of Contents
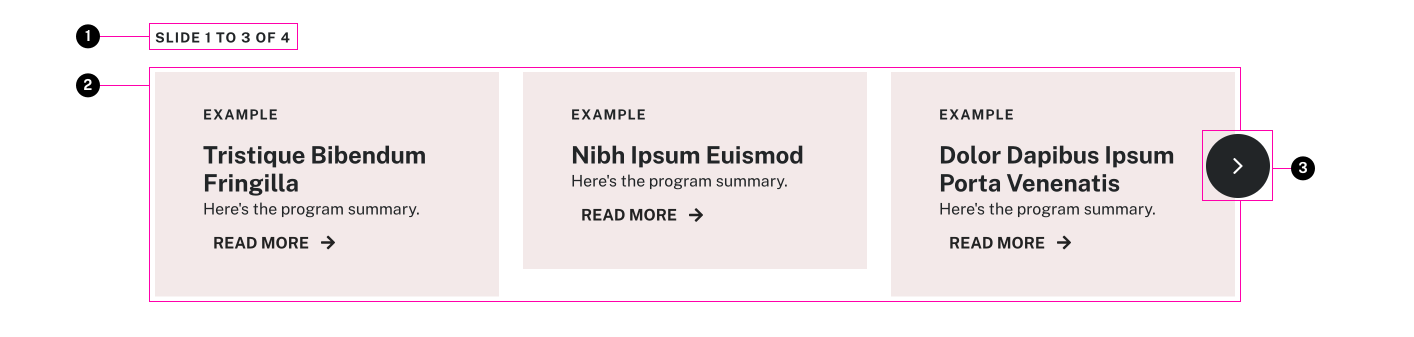
Anatomy

- Counter
- Slides
- Navigation
The slider functionality is powered by tiny-slider. If different settings are needed, set up new options for slider settings as a new object in sliderSettingsList in src/scripts/components/slider.js as needed. See tiny-slider's documentation for available options.
Usage Guidelines
Sliders are useful for showing multiple items when vertical space is limited. The default settings will show 3 items on large screens, scaling down to one on mobile devices.
WordPress
This component can be added to post content with the Program Slider and Faculty Slider block in the Gutenberg editor.
Specifications
Properties
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
| id | string | Used by JS to add functionality to the accordion. If no ID is specified, one will be added automatically | No | - |
| settings | string |
keyword for a settings preset that will be assigned to data-slider-settings that loads a custom set of options in tiny-slider. If ommited the default set of options are applied
Allowed Values: "default", "gallery", "badges" | No | "default" |
| component | string | Name of component template to include on each slide | Yes | - |
| data | array | list of objects to pass data to the component on each slide | Yes | - |
| └ item | object | properties will depend on the component included on each slide | - | - |
| class | string | list of additional classes to apply to main element. | No | - |
Styling
Modifiers
| Name | Class | Description |
|---|---|---|
| Stretch | .tux-c-slider--stretch | Stretches all slide items vertically to be equal in height to the tallest item |
Colors
| Name | Application | Custom Property | Roles | Default Opacity | Description |
|---|---|---|---|---|---|
| nav-bg-color | background | --tux-comp-slider--nav-bg-color | primary, on-background | - | - |
| nav-text-color | icon | --tux-comp-slider--nav-text-color | on-primary, background | - | - |
Changelog
6.36.0 (2025-09-23)
6.34.0 (2025-08-28)
6.32.0 (2025-07-28)
- fix: enable looping and navigation controls in badges preset (#851) (c3f0a41)
- feat: add pagination animation (#847) (f611b15)
6.30.0 (2025-06-25)
- feat: enhance navigation button visibility and styling (#822) (694d35f)
- feat: redesign, add color picker for v2 (#817) (4ed4f4c)
6.21.0 (2025-01-28)
6.4.0 (2023-11-27)
- fix: move highlight class application to init callback (c302e5a)
6.2.0 (2023-10-04)
1.23.1 (2021-08-20)
- fix: remove default padding applied by browsers to nav (7e552ae)
1.21.0 (2021-06-14)
1.4.5 (2020-06-03)
- fix: add highlight style to counter (01ba6d8)
1.4.2 (2020-06-01)
1.0.0
- slider added
Examples
Cards
{% set button %}
<x-button href="#">Read More</x-button>
{% endset %}
{% set data = [
{
class: program_card_class,
header: '<h3>Card 1</h3>',
content: '<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur et.</p>',
footer: button
},
{
class: program_card_class,
header: '<h3>Card 2</h3>',
content: '<p>Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p>',
footer: button
},
{
class: program_card_class,
header: '<h3>Card 3</h3>',
content: '<p>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>',
footer: button
},
{
class: program_card_class,
header: '<h3>Card 4</h3>',
content: '<p>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>',
footer: button
},
{
class: program_card_class,
header: '<h3>Card 5</h3>',
content: '<p>Morbi leo risus, porta ac consectetur ac, vestibulum at eros.</p>',
footer: button
}
] %}
<x-slider>
{% for card in data %}
<x-slide>{{ include( 'components/card.twig', card) }}</x-slide>
{% endfor %}
</x-slider>
Cards Stretch
{% set data = [
{
class: program_card_class,
header: '<h3>Card 1</h3>',
content: '<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur et.</p>',
footer: include('components/button.twig', {label: 'Read More', is_link: true, url: '#', style: 'tertiary'})
},
{
class: program_card_class,
header: '<h3>Card 2</h3>',
content: '<p>Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p>',
footer: include('components/button.twig', {label: 'Read More', is_link: true, url: '#', style: 'tertiary'})
},
{
class: program_card_class,
header: '<h3>Card 3</h3>',
content: '<p>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>',
footer: include('components/button.twig', {label: 'Read More', is_link: true, url: '#', style: 'tertiary'})
},
{
class: program_card_class,
header: '<h3>Card 4</h3>',
content: '<p>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>',
footer: include('components/button.twig', {label: 'Read More', is_link: true, url: '#', style: 'tertiary'})
},
{
class: program_card_class,
header: '<h3>Card 5</h3>',
content: '<p>Morbi leo risus, porta ac consectetur ac, vestibulum at eros.</p>',
footer: include('components/button.twig', {label: 'Read More', is_link: true, url: '#', style: 'tertiary'})
}
] %}
<x-slider class="tux-c-slider--stretch">
{% for card in data %}
<x-slide>{{ include( 'components/card.twig', card) }}</x-slide>
{% endfor %}
</x-slider>