Tile
Table of Contents
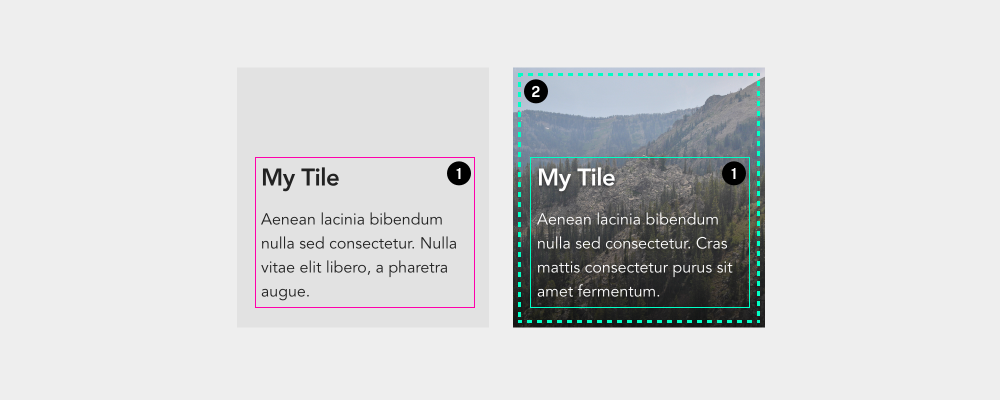
Anatomy

- Content
- Media (optional)
Specifications
HTML
<div class="tux-c-tile" data-label="Tile">
<div class="tux-c-tile__content">
<h3>My Tile</h3>
<p>Aenean lacinia bibendum nulla sed consectetur. Nulla vitae elit libero, a pharetra augue.</p>
</div>
</div>WordPress
Currently there is no Gutenberg block available for this component.
Specifications
Properties
| Property | Type | Description | Required | Default |
|---|---|---|---|---|
| slot | string | inner HTML markup content | Yes | - |
| media | string |
Content layered behind the main content, typically an img element. In order to be layered correctly, the provided element must have a class of tux-c-tile__underlay.
| No | - |
| el | string | HTML element used for wrapper | No | "div" |
| class | string | list of additional classes to apply to main element. | No | - |
Styling
Colors
| Name | Application | Custom Property | Roles | Default Opacity | Description |
|---|---|---|---|---|---|
| bg-color | background | - | surface | - | - |
| text-color | text | - | on-surface | - | - |
| media-bg-color | background | - | - | fixed 'black' color fallback | |
| media-text-color | text | - | - | fixed 'white' color fallback |
Changelog
1.32.0
- tile added
Examples
Default
My Tile
With some text.
{{ include( 'components/tile.twig', {
slot: "<h3 class='h4'>My Tile</h3><p>With some text.</p>"
} ) }}Media
My Tile
With some text.

{{ include( 'components/tile.twig', {
media: "<img class='tux-c-tile__media' src='/wp-content/themes/tux-wp/public/images/hero-background-lg.jpg'>"
slot: "<h3 class='h4'>My Tile</h3><p>With some text.</p>"
} ) }}Grid of Tiles
My Tile
Aenean lacinia bibendum nulla sed consectetur. Cras mattis consectetur purus sit amet fermentum.

My Tile
Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Maecenas faucibus mollis interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
My Tile
Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Curabitur blandit tempus porttitor.
My Tile
Aenean lacinia bibendum nulla sed consectetur. Nulla vitae elit libero, a pharetra augue.
My Tile
Aenean lacinia bibendum nulla sed consectetur. Cras mattis consectetur purus sit amet fermentum.

My Tile
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Maecenas faucibus mollis interdum. Donec ullamcorper nulla non metus auctor fringilla.
<div class="tux-l-auto-grid" id="grid-demo">
<x-tile>
<h3 class='h4'>My Tile</h3>
<p>Aenean lacinia bibendum nulla sed consectetur. Cras mattis consectetur purus sit amet fermentum.</p>
<x-slot name="media">
<img class='tux-c-tile__media' src='/wp-content/themes/tux-wp/public/images/hero-background-lg.jpg'>
</x-slot>
</x-tile>
<x-tile>
<h3 class='h4'>My Tile</h3>
<p>Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Maecenas faucibus mollis interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</x-tile>
<x-tile>
<h3 class='h4'>My Tile</h3>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Curabitur blandit tempus porttitor.</p>
</x-tile>
<x-tile>
<h3 class='h4'>My Tile</h3>
<p>Aenean lacinia bibendum nulla sed consectetur. Nulla vitae elit libero, a pharetra augue.</p>
</x-tile>
<x-tile>
<h3 class='h4'>My Tile</h3>
<p>Aenean lacinia bibendum nulla sed consectetur. Cras mattis consectetur purus sit amet fermentum.</p>
<x-slot name="media">
<img class='tux-c-tile__media' src='/wp-content/themes/tux-wp/public/images/hero-background-lg.jpg'>
</x-slot>
</x-tile>
<x-tile>
<h3 class='h4'>My Tile</h3>
<p>Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Maecenas faucibus mollis interdum. Donec ullamcorper nulla non metus auctor fringilla.</p>
</x-tile>
</div>
<style>
@media (min-width: 1024px) {
#grid-demo > :first-child {
grid-row-end: span 2;
}
#grid-demo > :nth-child(3) {
grid-column-end: span 2;
}
}
</style>